Genial.ly : un bon moyen pour créer du contenu hors ligne
Genially est une plateforme en ligne permettant de créer des contenus interactifs pour nos cours. En effet, sur une base d’un diaporama ou d’une image, nous pouvons insérer des zones interactives faisant apparaître du texte et/ou des médias par exemple.
La version EDU PRO (payante) propose plusieurs options, dont l’accès à un téléchargement HTML5 permettant une consultation hors ligne. Ce téléchargement produit un dossier réunissant toutes les données nécessaires à une consultation hors ligne. Il est toutefois à noter que les intégrations multimédias n’apparaîtront pas étant donné que celles-ci viennent d’une autre plateforme. Il y a toutefois un moyen de les intégrer facilement.
Mais comment faire ?
En fait, lorsqu’on fait un export HTML, un dossier de paquetage se crée au format ZIP. Une fois décompacté, on remarque que ce dossier possède un fichier HTML sur lequel il faut cliquer pour accéder au Genially. Ce dossier réunit toutes les informations nécessaires à une ouverture hors ligne (programmes, images…).
Pour qu’un fichier multimédia puisse être lu et intégré, il faut que celui-ci soit intégré au dossier.
Voici les 4 étapes que vous devrez suivre pour mener à bien cette mission :
1re étape : réunir tous les médias dont vous avez besoin
Veillez à leur donner un nom simple, sans espace et sans accent pour faciliter la saisie du code HTML à venir.
2e étape : créer une copie de votre Genially
Pensez à créer une copie de votre Genially sur la plateforme en ligne, en précisant bien dans le titre que celui-ci est une version hors ligne. La différenciation entre les deux sera alors beaucoup plus simple.
3e étape : intégrer du code HTML 5 à votre Genially
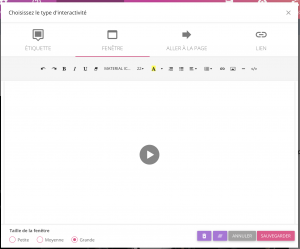
Sélectionnez le type d’interaction que vous souhaitez (étiquette, fenêtre…) puis cliquez sur le signe </> pour pouvoir saisir du code HTML. Un fond noir devrait apparaître.
Pour une vidéo, saisir ce code :
<video width="100%" height="100%" controls="controls">
<source src="accords.mp4"
type="video/mp4">
</video>Pour un mp3, saisir ce code :
<audio controls="controls">
<source src="batterie1.mp3"
type="audio/mp3">
</audio>Changez le nom du fichier source (fichier entre guillemets, indiqué en rouge).
Il faudra absolument veiller à ce que le nom du fichier soit correct.
Une fois cette étape effectuée, faites une sauvegarde de l’ensemble.
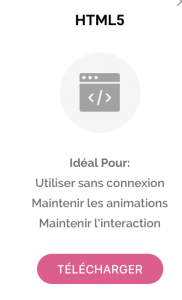
Sortez de la plateforme d’édition puis cliquez sur le signe téléchargement qui devrait apparaître sur l’image de présentation du genially
Sélectionnez une version html5.
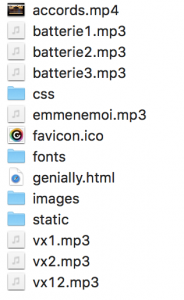
Décompressez ensuite le dossier ZIP et insérez les fichiers à l’intérieur comme dans l’image ci-dessous.
Maintenant, tout devrait fonctionner.
Cliquez sur le fichier HTML pour ouvrir le Genially et le tester
N’oubliez pas de transférer tout le dossier si vous souhaitez mettre le Genially sur une clé USB.





4 réactions au sujet de « Genial.ly : un bon moyen pour créer du contenu hors ligne »
Oui, j’ai testé avec le hootoo et une clé usb, ça fonctionne très bien. C’est d’ailleurs la configuration que je vais utiliser en classe. Bien sûr, il faudra décompresser le zip
Du coup a priori ça devrait marcher sur les smartphones / tablettes aussi ? Via un Hootoo ou une simple décompression du ZIP ?
Excellent…merci Damien, je n’y connais rien dans ce secteur…
Merci pour ces précisions claires et efficaces. Hâte de m’y mettre pour profiter de ce tutoriel.